Emlog如何通过CSS3重置修改网站浏览器默认的滚动条样式
2023-02-17
网站源码
来自:
未知
|
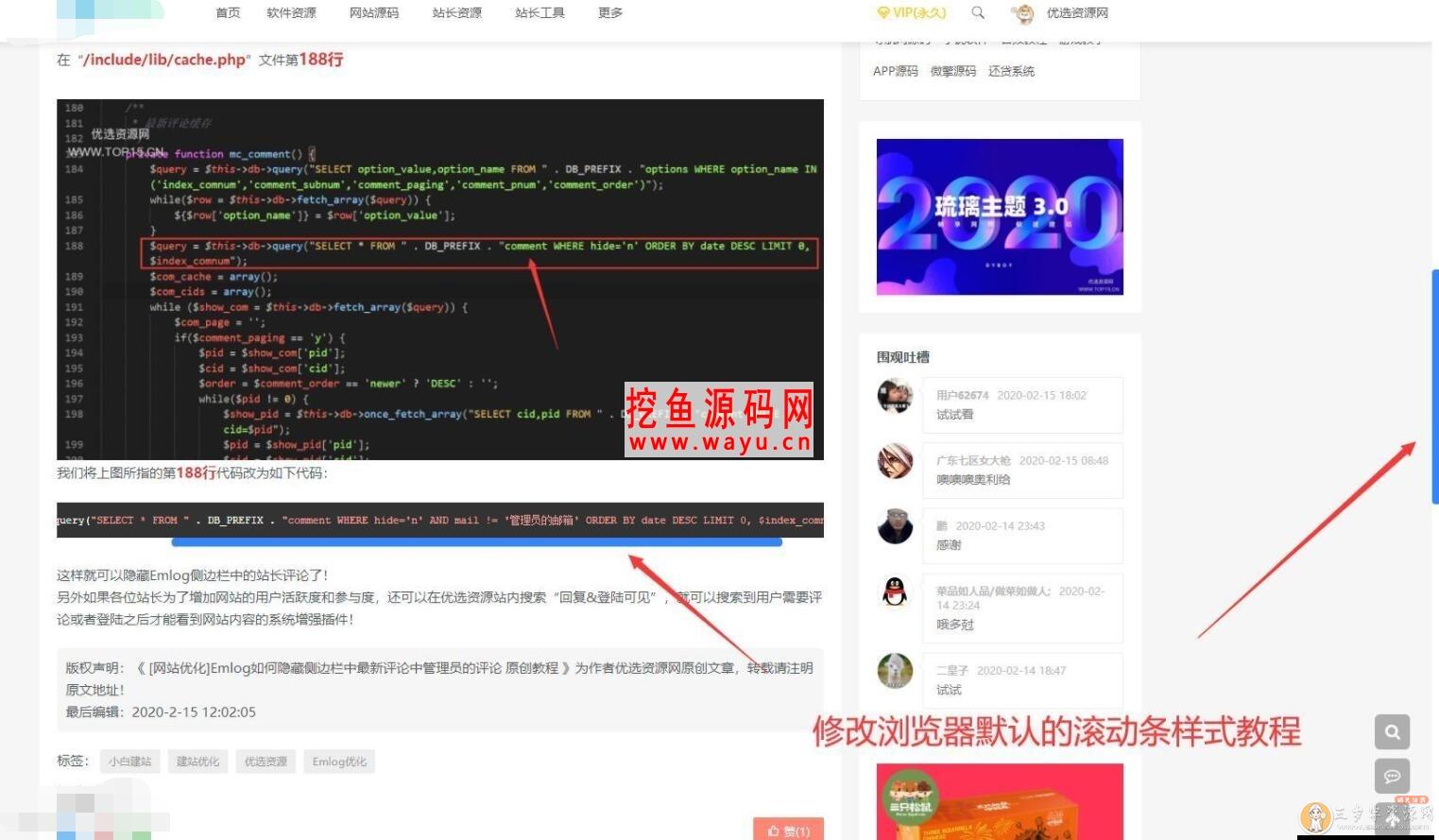
小编看到很多Emlog站长,其实不只是Emlog网站,还有一些比如WordPress博客,Zblog博客等等这些个人站长博客,在访问他们的网站时候,发现浏览器的默认滚动条非常不好看,其实,如果对于CSS3非常熟悉的站长就知道该如何重置浏览器默认的滚动条样式。 今天小编就简单告诉大家如何操作 各位站长,找到您博客对应的网站模板文件中的主要CSS文件(以.css结尾),例如常用的app.css,main.css 直接在这些文件中的最顶部(文件内容头部),添加如下CSS代码即可: webkit-scrollbar-thumb{background-color:#3385ff; -webkit-border-radius:4px; /*border: 2px solid #fff; */}webkit-scrollbar-thumb:hover{background-color:#0566f7;}webkit-scrollbar{width:10px;height:10px;}webkit-scrollbar-track-piece{background-color:#fff; -webkit-border-radius:0;}这些代码其实就是CSS3中的伪类,现在的现代浏览器早已支持了,当然如果还有人在使用远古IE浏览器,那就没有办法了!
|