wordpress简码插件汉化
|
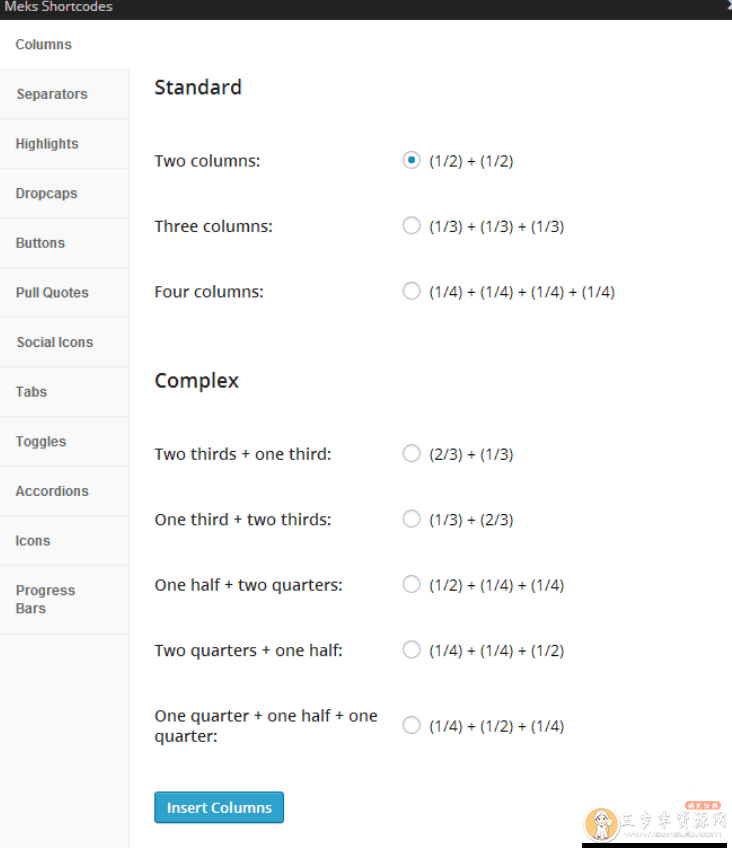
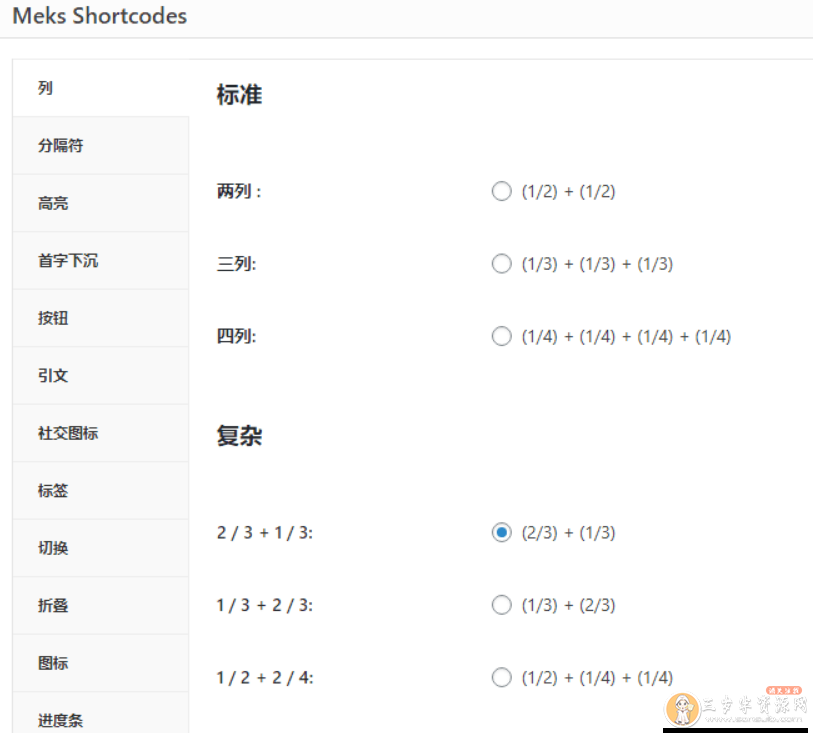
最近在用wordpress搭建博客的时候迷上了简码,这个功能插件确实方便省去了自己很多写代码的时间,也收集了一些好用的简码插件,除了知名的插件外,今天推荐的插件名字叫Meks Flexible Shortcodes(官网地址https://wordpress.org/plugins/meks-flexible-shortcodes/#description),只是没有中文版本,奈何自己英语水平让人捉急看着确实难受,所以自己翻译了一下,水平有限大家将就看一下吧,如果你有什么好用的简码插件可以交流一下。一、插件界面介绍Meks Shortcodes是一个插件,适合那些希望在其帖子/页面内容中添加一些漂亮元素的人。您可以通过用户界面简码生成器面板快速插入所有它们。每个短码标签都提供了几种智能样式选项。主题是黄色,白色还是绿色都没有关系,这些短代码可以适合任何样式和设计。 原版界面 翻译后界面 二、功能介绍 1. 列 –您可以使用此短代码将内容分为几列,并指出页面内容的一些重要部分。它们可以与任何其他短代码一起使用。您可以在列标记之间编写任何内容或插入任何短代码。 [mks_col] [mks_one_half]剩余内容移至此处[/ mks_one_half] [mks_one_half]正确的内容在此处[/ mks_one_half] [/ mks_col] 2. 分隔符 –这些是简单的水平线元素,可用于分隔页面内容中的某些区域。提供了几种样式选项。 [mks_separator style =“ solid” height =“ 2”] 3. 按钮 -基本上,这些是按钮样式的链接。您可以在此处定位任何URL。 [mks_button大小=“大”标题=“关于我们的更多信息” style =“ squared” url =” http://mekshq.com” target =“ _ self” bg_color =“#000000” txt_color =“#FFFFFF” icon =“公路”] 4. 首字下沉 –通常用于制作特定句子的大字母。 [mks_dropcap style =” letter” size =“ 52” bg_color =”#ffffff” txt_color =”#000000”] A [/ mks_dropcap]智能主题是SeaShell。 5. 引文 –您可以使用此短代码将彩色背景添加到文本的某些部分。 我等不及要看[mks_highlight color =“” dddd3333”] [/ mks_highlight] SeaShell主题了。 6. 按钮 –通常用于指出一些重要说明的时尚包装盒。 [mks_pullquote align =” left” width =” 300” size =” 24” bg_color =”#000000” txt_color =”#ffffff”]谁敢获胜![/ mks_pullquote] 7. 图标 –使用此短代码在页面/帖子内容中添加一些图标,使内容更有趣。 [mks_icon icon =” fa-star-o” color =“”#000000”]此主题五颗星! 8. 社交图标 –使用此短代码在页面/帖子内容中添加社交图标。 跟我来:[mks_social icon =“ facebook” size =“ 48” style =“ square” url =” http://facebook.com/mekshq” target =“ _ blank”] 9. 进度条 –通常用于以图形方式显示您的某些技能或分析。 [mks_progressbar名称=“ WordPress”级别=“专业”值=“ 80”高度=“ 20”颜色=“#000000”样式=“平方”] 10. 标签 -使用此短代码,您可以包装部分内容以显示为标签。 [mks_tabs导航=“水平”] [mks_tab_item标题=“标题1”] 示例内容1 [/ mks_tab_item] [mks_tab_item标题=“标题2”] 示例内容2 [/ mks_tab_item] [mks_tab_item标题=“标题3”] 示例内容3 [/ mks_tab_item] [/ mks_tabs] 11. 切换 –如果要以显示/隐藏方式显示某些内容,请使用切换简码。 [mks_toggle标题=“示例标题”状态=“打开”]切换内容在这里…[/ mks_toggle] 12. 折叠 –与切换类似,就像一组相连的切换一样。 [mks_accordion] [mks_accordion_item title =“标题1”] 示例内容1 [/ mks_accordion_item] [mks_accordion_item title =“ Title 2”] 示例内容2 [/ mks_accordion_item] [mks_accordion_item title =“ Title 3_ks] item 示例3 [/ ] [/ mks_accordion]
|